ハル研ブログ
BLOG
トヨタ自動車(株)の「ウェルウォークWW-2000」開発に参加しました

みなさんこんにちは。デザイナーの河田です。
プレスリリースでもお知らせしましたが、ハル研ではこのたび、トヨタ自動車株式会社が開発・販売する、脳卒中などによる下肢麻痺のリハビリテーション支援を目的としたロボット「ウェルウォークWW-2000」の開発に参加しました。
その中でも、療法士さんが使用する操作パネルのユーザーインターフェース(以下UI)の実装、デザイン、音響制作を担当したのですが、私はデザイナーとして、UIデザインの制作に関わらせていただきました。
先にご紹介しておくと、「ウェルウォークWW-2000」の操作パネルは、藤田医科大学・客員教授であり、ゲームニクス理論を提唱されているサイトウ・アキヒロ先生が、UIの基本デザインをすべて行われています。
その根幹にあるのは、サイトウ先生が提唱されているゲームニクス理論で、ゲームのように説明書を事前にしっかり読み込まなくても、理屈抜きで”直感的””本能的”に操作ができる、複雑な内容を段階的に理解し、思わず夢中になる、を目指すことでわかりやすく快適な操作性のUIを提案できるというものです。
画面全体の画面配置や構成、ボタンの配置や大きさ、視線を誘導するレイアウトや動きなどのすべては、サイトウ先生が医師やトヨタ自動車の思考を丹念にヒアリングされ、さまざまな点を考慮しながら試行錯誤された結果、生み出されたデザインとなります。
今回ハル研としては初の医療用のUI開発を行ったわけですが、サイトウ先生が決定されたデザインポリシーや仕様をもとに、私たちがゲーム開発で培ってきたUI制作のノウハウを活用することで、ゲームのように説明書なしでもすぐに操作方法を理解でき、医療現場でも感覚的にわかりやすく操作できることを目指して取り組みました。
今回のUIデザイン制作を思い返す中で、特に重要だと感じたのが、画面の情報整理、アイコンのデザイン、アニメーションについての検討でした。
そこで、UIデザイン制作の中で経験したこの3つについて、具体的なエピソードを交えてお話ししたいと思います。
★情報をうまく画面に収める
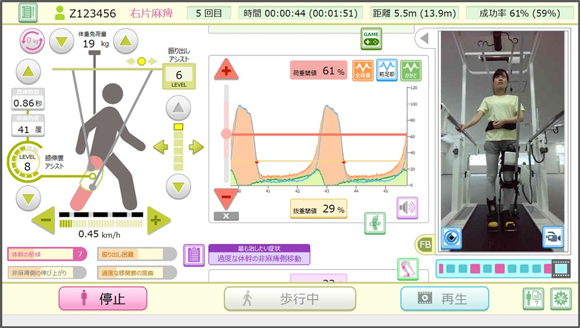
「ウェルウォークWW-2000」の操作パネルは、療法士さんが患者さんのリハビリテーションを最適に保つために使用するものなので、療法士さんは患者さんの歩行状態を随時正確に確認する必要があり、ひとつの画面に表示する情報はかなり多くなりました。
そのためにUIデザイン制作で注意したのが、たくさんの情報をわかりやすく画面内におさめることでした。
療法士さんが見やすく、かつ、ボタンを押しやすいように、アイコンやボタンの色味、表示位置や押し間違いがないようボタン周囲に余白を設けるなど、ゲーム画面におけるUIデザイン検討と同じ考え方を使いながら画面デザインを行いました。
特に大変だったのが、患者さんの状態確認とロボットのアシスト調整を行う操作画面のデザインでした。
ボタンや項目を囲う線の太さや配置間隔、用途ごとの色分けで、情報が埋もれないよう気をつけました。

★アイコンデザイン
画面の大部分はサイトウ先生の仕様をもとに制作を行いましたが、細かなもの、特にアイコンデザインについては、こちらで新規で検討するものが多く、日頃のデザインの腕が試されました。
デザインで一番苦労した点は、ゲームでのアイコンとは違い、患者さんの動作を表現することが多く、人がなにかしようとしている、という複雑な動作の状態情報を簡潔にアイコンに落とし込むことでした。
例えば、患者さんが歩行練習した移動距離と経過時間を確認するためのアイコンでは、「人」「距離を示す目盛り」「時間を示す時計」をひとつのアイコンとしてまとめました。

とはいえ、ファイルの読み込み中に表示するローディングアイコンや設定アイコンなど、ゲームでのUIデザインを応用できるものもありました。
アイコンデザインについては、苦労もしつつも、今まで培ってきた知識を利用することもでき、大変やりごたえのある制作でした!
★アニメーションについて
今回の開発では、このアニメーションが、ゲームのように説明書なしでもすぐに理解できる操作方法を実現するうえで、最大の手法だったと思います。
例えば、ボタンを押すと、ボタンが凹み、見た目で押したことを実感できるようにデザイン検討とアニメーション挙動の実装を行いました。
また、ボタンを押すと表示されるパネルでは、ボタンからパネルが登場するアニメーションを入れて、どこからパネルが開いたのかが一目で分かるようにしました。
通常のゲーム開発では、デザイナーが素材を作成し、それをアニメーションさせるところまで行いますが、「ウェルウォークWW-2000」の操作パネルのUI開発では、環境の仕組み上、デザイナーが動きをつけることが非常に難しい状況でした。
そこで、どのように対応したかというと、まずデザイナーが理想の動きを手元の制作環境で表現して、アニメーションの動き具合など情報であるアニメーションカーブを割り出します。
その情報を当社のプログラマーに渡し、コードに変換して動かしてもらうことにしたところ、プログラマーは見事に理想通りの動きを実現してくれました!
中でも驚いたのが、ゲームでのUI挙動で、動きの収束時に、一度行き過ぎて戻る、という「反動」表現を入れることで手ごたえ感を与えるテクニックをよく使うのですが、これをデザイナー側で依頼しなくても自然といつのまにかプログラマーが盛り込んでくれていたことが多くありました。
実際に動いたものを目にしたときに思わず唸り、一緒に開発する中でハル研プログラマーのすごさを実感しました。
まだまだ伝えきれていないこともありますが、医療用機器のUIというまったく未知の分野へ足を踏み入れたことのドキドキ感とアニメーション実装など、チーム一丸となって実現にこぎつけたことへの達成感やプログラマーとの結束力を強く感じることができました。
そしてなによりも、普段のゲーム開発では経験できない、他業種の方々とのやりとりを通して、力を合わせてモノづくりをしていく楽しさや醍醐味を改めて味わうことができました。
機会があれば、ぜひまた医療用機器のUIに関わらせていただきたいと思います。
ご覧いただき、ありがとうございました!